Building My Pizza Delivery App: A Developer’s Journey #
introduction #
As someone who enjoys developing software as a hobby, I have been particularly interested in VueJS and have worked on various front-end projects. Recently, a family friend who owns a rapidly expanding local pizza chain asked me for help. He was dissatisfied with the current delivery apps and wanted one that could better reflect his brand – something modern, user-friendly, and adaptable to his business’s requirements.
Using a no-code backend platform was a strategic decision to bypass the complexities of backend development, allowing me to concentrate on what I do best: crafting a seamless and attractive user interface. With a no-code solution, I could effortlessly integrate essential features such as payment processing, order tracking, and real-time communication, which are typically time-consuming to implement. This approach significantly expedited the development process, enabling me to focus on enhancing the front end with VueJS, ensuring the app was functional, aesthetically pleasing, and intuitive.
The process of creating this pizza delivery app was both thrilling and challenging. It required me to integrate technical skills with creative design in order to offer a complete solution that would be attractive to both management, customers, and delivery staff. The choice to use a no-code backend was essential as it allowed me the flexibility to focus on the user interface and guarantee that the app could be easily scaled and adapted for use on various devices, from desktops to mobile phones.
Objectives #
The post will delve into the main reasons for selecting a no-code backend platform, the steps involved in defining the app’s vision for various user groups, the careful design of the domain model, the integration and automation of business processes, and the challenges encountered and how they were resolved during the development process.
Why a No-Code Backend Platform? #
Opting for a no-code platform, especially for the backend, was strategic due to several key factors:
- Multiple User Interfaces: The application must support various user interfaces to provide a consistent user experience across different devices.
- Rapid Development: The no-code approach accelerated the development process, enabling me to focus more on functionality and user experience.
- Ease of Integration: The platform simplified complex processes by providing built-in support for integrations like payment gateways and real-time communication.
- Scalability and Flexibility: It provided the infrastructure to adapt to changing business requirements and user needs.
- Cost Efficiency: The platform provided a cost-effective solution for building and maintaining the backend by reducing the need for extensive coding.
However, the decision to use a no-code platform was challenging. One of the initial hurdles was ensuring that the platform could seamlessly integrate with the various user interfaces required for the app. This was overcome by carefully researching and evaluating the platform’s integration capabilities and thoroughly testing the integration process.
The Vision #
Before starting the development process, I carefully outlined the app’s objectives for each user group to ensure that the solution effectively met all their needs. I aimed to create a valuable tool for management, customers, and delivery personnel.
For Management: #
- Branch Management: Tools for managers to add, update, and organize branches to track various locations efficiently.
- Topping Management: A system for managing menu items ensures that offerings are current and reflect inventory and customer preferences.
For Customers: #
- Order Creation and Customization: A seamless process for creating and customizing orders, including a smooth checkout experience with PayPal.
- Real-Time Tracking: With WebSocket technology, customers can track their delivery from preparation to arrival.
For Delivery Personnel: #
- Efficient Communication: The server automatically receives the location of delivery personnel, enabling better customer service and management tools.
During the vision-defining stage, one of the challenges we faced was ensuring that the app’s features and functionality met the needs of all user groups without becoming overly complex. We addressed this by carefully prioritizing the most critical requirements and iterating on the design to balance comprehensiveness and usability.
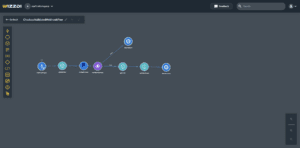
The Domain Model #
The design of the domain model was crucial for building the entire pizza delivery app. It was a key step in determining the app’s functionality and ensuring smooth data management. Instead of just listing entities and their relationships, I aimed to bring this process to life and highlight the thought and creativity behind it.
Laying the Groundwork: Basic and SecuredBasic #
At the very core of the domain model, I established the Basic and SecuredBasic entities. These served as the building blocks, providing a standardized structure for all records in the system. The Basic entity encapsulated essential fields like id, name, creationDate, and updateDate – a common thread that ran through the entire database.
Extending this foundation, the SecuredBasic entity introduced an additional creator field, allowing me to link each record to a specific user. This enhanced the app’s security and paved the way for personalized experiences and user-specific data management.
Mapping the Pizza Ecosystem #
After laying the groundwork, I created the components to bring the pizza delivery app to life. One of the main components captured the information of each pizza store, such as its location coordinates. This was crucial as it enabled the system to monitor orders for each store, making delivery routes and times more efficient.
Closely tied to the Branch was the PizzaOrder entity, which extended the SecuredBasic structure. This entity was responsible for meticulously tracking the status of each order, guiding it through the various stages – from DRAFT to STARTED, PREPARE, BAKING, DELIVERY, and finally, COMPLETE. This level of granularity ensured that both customers and management could stay informed every step of the way.
Customizing the Perfect Pizza #
At the heart of the app’s functionality was the ability for customers to create and customize their pizzas. The Pizza entity captured the details of each pie, with a direct relationship to the PizzaTopping entity. This allowed for an endless combination of toppings, each with its price, to be added to the order.
The Topping entity served as the master repository of available toppings, providing a centralized and easily manageable system for the pizza business to maintain its menu. With this domain model in place, the app could not only handle the standard pizza orders but also cater to each customer’s unique preferences.
Bringing it All Together #
By meticulously designing this domain model, I created a robust and flexible system that could adapt to the dynamic needs of the pizza delivery business. Each entity and relationship was carefully considered, balancing comprehensiveness and ease of use. This foundational work paved the way for the seamless integration and automation of the app’s core business processes.
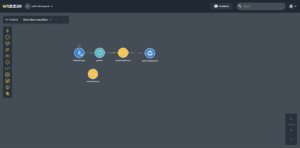
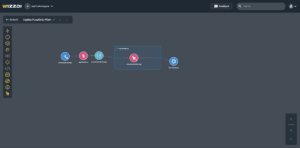
Payment and Real-Time Location #



Interested in learning more about the app?
- Code Repository: [Link to code]
- App: [Link to App]





