Introduction #
In the context of Wizzdi Cloud, an “App” represents a holistic software solution, encompassing its back-end and front-end facets.
Back-end Components #
- These form the engine room of your app, managing the underlying logic, databases, and integrations.
- Deployment Flexibility: With just a click, these components can be deployed either on Wizzdi Cloud’s infrastructure, your cloud setup, an on-premises server, or even directly on a laptop.
Front-end Components #
- This refers to the user interface – what the end-users interact with.
- Deployment Options: For mobile applications, the front end can be rolled out on platforms like the Apple App Store or Google Play. Conversely, for web apps, the front end is deployed as static files residing on the back-end infrastructure.
- The current version of Wizzdi Cloud doesn’t include the front-end tools; these are planned for Q4 2024.
UI Development & Integration #
- While Wizzdi Cloud’s UI builder is in the pipeline, users aren’t limited in their choice of interface design tools. You can craft the UI using your preferred software and subsequently integrate it with Wizzdi Cloud, which serves as a backend.
API Exposures #
- The deployed back-end doesn’t exist in isolation; it provides a REST API suite, allowing for flexible integrations and interactions with other software or systems.
- These APIs are accessible via our integrated OpenAPI/Swagger interface, which offers a clear, interactive representation of the available endpoints. This facilitates understanding and testing.
In essence, Wizzdi Cloud offers a platform that encapsulates an app’s operational core (back-end) and user-facing layer (front-end), allowing developers and organizations a streamlined approach to app development and deployment.
Design Approaches #
Domain-First Approach #
A domain-first approach emphasizes the importance of understanding the data structure of the system you want to create. Here’s how it works:
- Begin with the Basics: Using Wizzdi Cloud’s intuitive diagramming tools, you’ll outline your domain model. This means identifying the core entities or ‘Things‘ that your system will interact with.
- Intuitive for Domain Experts: The appeal of this approach is its accessibility to domain experts — those who understand the requirements of an application from a functional perspective rather than a technical one. Take, for instance, a school principal: She would intuitively know that managing a school involves entities like Class, Classroom, Teacher, Student, Subject, etc. See: Wizzdi Cloud for Domain Experts
- Seamless Backend Generation: Once you’ve established the entities and their interrelationships, Wizzdi Cloud takes over. A functional backend is generated automatically, with all necessary APIs to manage these entities. This can be grasped visually when running the Walkthrough.
Contract-First Approach #
The contract-first method flips the script by focusing on user interaction first. Here’s the breakdown:
- UI as the Starting Point: Instead of diving deep into the domain model, this approach starts with the user interface design. This design process inherently outlines the services that the backend needs to provide.
- Service Definition through OpenAPI: The next step usually involves defining the services following the UI design. This often culminates in creating an OpenAPI document, a contract for what services the backend should offer.
- Direct Integration with Wizzdi Cloud: Wizzdi Cloud can directly import and recognize the OpenAPI document. Upon importing, a set of exposed APIs materializes in the system. Subsequent steps involve fleshing out these APIs — linking them to specific business logic, integrating with other systems, drawing up custom queries, and aligning them with the eventual domain model.
Whether you’re a domain expert wanting to shape a system around core entities or a designer aiming to sculpt backend services based on user interfaces, Wizzdi Cloud accommodates both avenues, providing a robust platform for achieving your visions.
How to #
Create an App #
Click on the + new APP button and fill in the required fields for the app.

The New App button.
Once clicked, the Create New App dialog is presented; enter a name for the app.
The advanced section is discussed later in this document.
#

 The App creation may take a while (20-30 seconds); thanks for being patient.
The App creation may take a while (20-30 seconds); thanks for being patient.
The Overview #

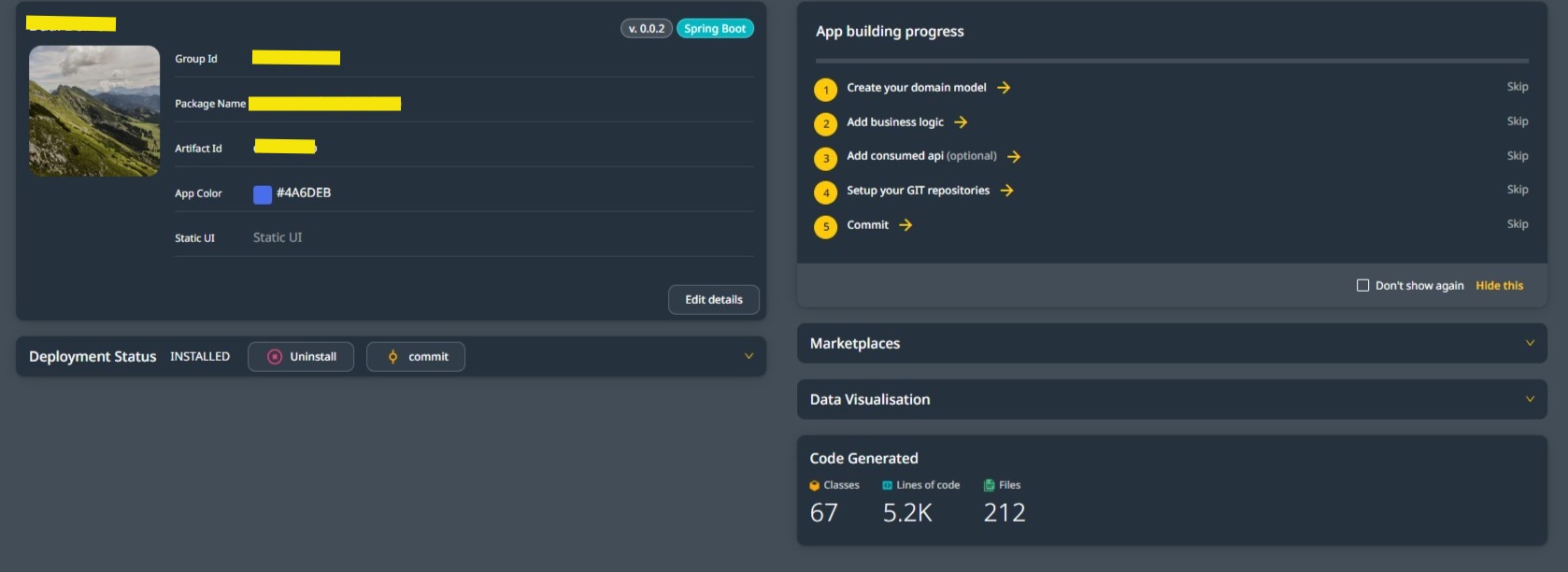
App Overview.
App Details #
The App details are displayed at the top left corner of the APP Overview.
At the top right, you can see the current version you are working on and the APP runtime; Wizzdi Cloud supports three different runtimes. See below in this document.
Maven Coordinates #
Each App has a unique designation comprising two values and the version. These are called Maven Coordinates:
- The GroupId and the Artifact Id. The group Id is usually in the form yyy.xxxxxx
and the [yyy] is one of com, org, tv, etc. This is similar to the suffix of a URL.
The [xxxxx] is usually the name of the company or organization owning the App. - The Artifact ID uniquely designates the App within the group.
Package Name #
Whether you ever look at the code or not, Wizzdi Cloud generates code. This is done under the hood; most users need not be concerned.
The code for the backend App is structured in packages, where the package name across all parts of the App typically begins with a predetermined prefix.
The convention is similar to the Group ID.
The default group-id and package name can be set on the user account.
Color #
The color for the App in several locations in Wizzdi Cloud.
Icon #
This is the App’s icon, which Wizzdi Cloud randomly assigns. Follow the steps below to select a different icon.
Static UI #
The current version of Wizzdi Cloud does not have a UI builder for the client-facing side of the application. However, once the initial version of the server is available, you can develop a front-end web application using any available tools and upload it here. Once the back-end application is deployed, the front-end application will be served to users.
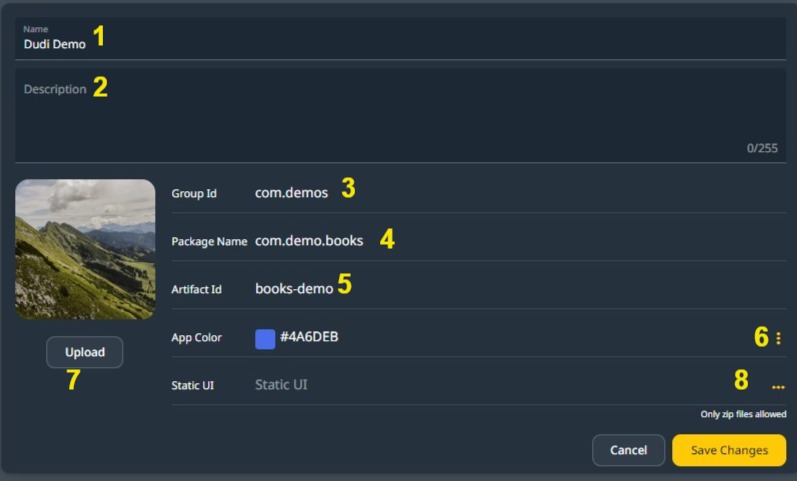
Editing the App Details #
Click on edit details to edit most of the above items.

Editable items #
App Name.
App Description.
Group Id.
Package Name.
Artifact Id.
App Color.
App Icon.
Static files.
Deployment Status #
This is a collapsible panel providing information on the deployed app.
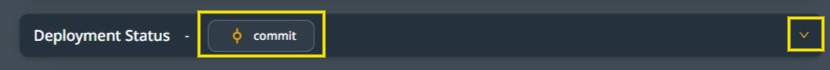
Accessing the Commit operation from this area is possible when the app has never been deployed.
When an App is committed successfully, it becomes ready for deployment.

Deployment panel: when the app is deployed, uninstall becomes available.
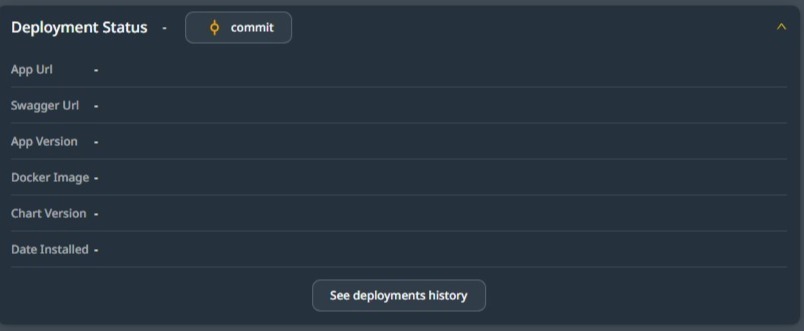
Click on the small arrow (marked by a yellow rectangle) to open the panel.

Deployment Panel when the App has never been deployed.
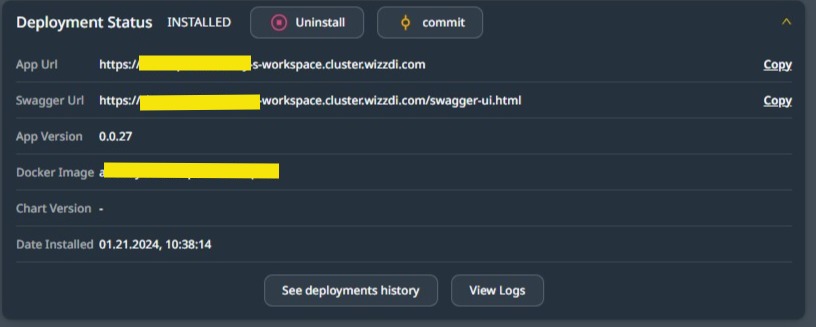
If the App was deployed at least once and has not been uninstalled, the deployment panel has more information:

Deployment Panel is when the app has been deployed at least once.
App Url #
This is the URL of the static files when deployed on the Wizzdi Customer Cluster, in case they were uploaded.
Swagger Url #
This URL should always be available and provide the standard Swagger interface for accessing the deployed server’s exposed API. Once you display the Swagger interface, you can get the OpenAPI document.
App Version #
The currently deployed version. For information only.
Docker Image #
The currently created docker image that was deployed on the Kubernetes cluster. For information only.
Chart Version #
A chart is a collection of files describing a set of Kubernetes resources.
The displayed version designates the version used for deployment. For information only.
The App Building Process #
This panel provides access to some of the editors related to the back-end app-building process. This list is for first-time users who need help understanding the next step. You can access the Walkthrough from the top-right menu to see the order of using the editors.
Create your domain model. #
If you’re not using the contract-first approach, preparing your domain model is the first and mandatory step. Once your domain model is ready, you can commit and deploy your app. After deployment, the back end will include the API endpoints that manage the entities within the domain model.
Add business logic #
In most cases, the API endpoints resulting from the domain model will not be sufficient to meet all the project requirements. Therefore, you may need to add additional business flows to enhance the functionality of your application.
Business logic diagrams can help you add extra logic triggered by various events such as data creation or updates, scheduling, webhooks, other business logic events, or messages arriving through Kafka, Websocket, and MQTT.
Add Consumed API #
We utilize the Consumed API module to access external services like SendGrid or Google. You have two options for creating the full API: either use the OpenAPI import support or define the external API endpoints one by one by following the documentation provided by the external service. This step is only required if you need to access these external services.
The Business Flow diagram tools currently offer several predefined External API endpoints. If a service is unavailable in the already imported APIs, you can always import or create it yourself.
Setup your GIT repositories #
This step is mandatory before deploying the created app or accessing the code on a repository. You must grant Wizzdi Cloud access to a remote repository available on Github or a similar service.
Marketplaces #

Additional panels.
You can publish a committed App in your marketplaces to share your work with others. Unlike workspaces where several people can work and access the same app, publishing in a marketplace saves a frozen version of the app. This allows others to clone or import the App, modify it, or access its functionality from their apps. You can find more information about marketplaces in the marketplaces section.
Data visualization #
This section contains statistics about the current application.
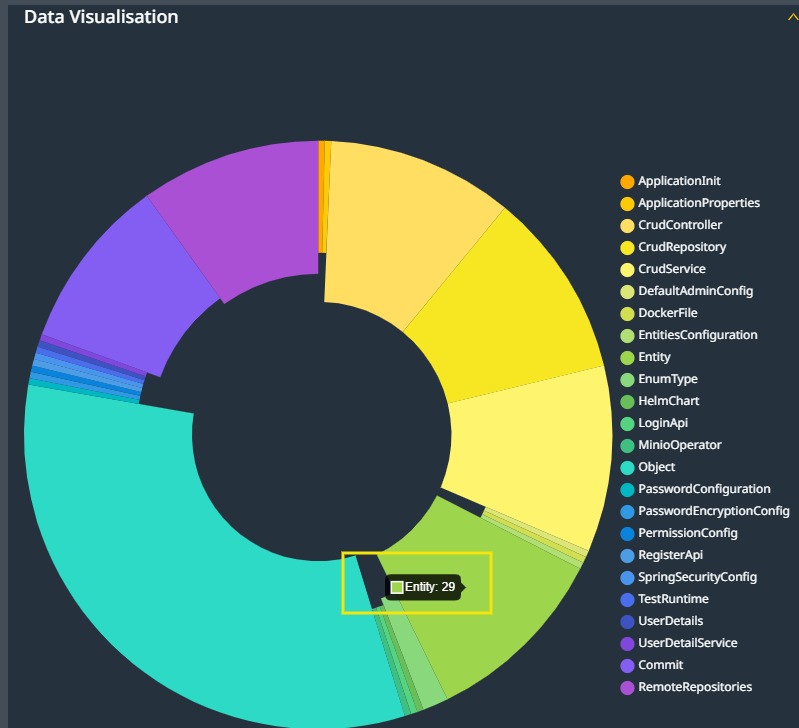
Click the small arrow to the right of ‘Data Visualization’, and a similar view to the image below should appear:

Data Visualization when hovering over the Entities slice.
Hover over a pie slice to view statistics on the element type it represents.
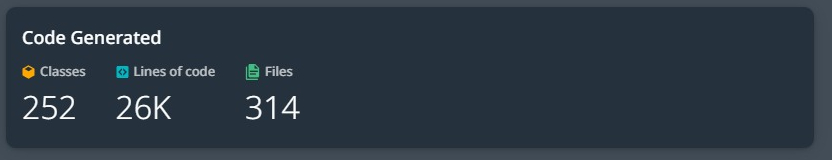
Statistics #
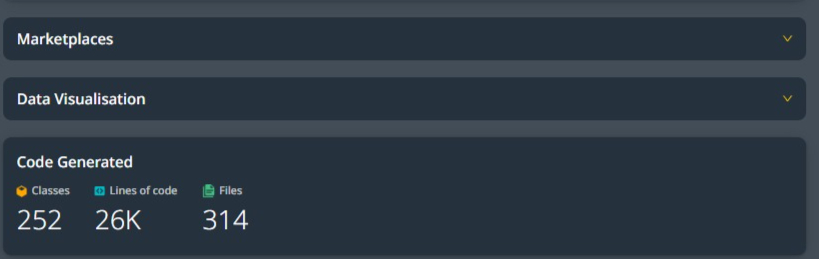
Provides some statistics on the created code. It should be noted that Wizzdi Cloud generates code before an App can be deployed. Some users will enhance the code; others will never see it as they prefer a full, no-code workflow.

Code Generated example.
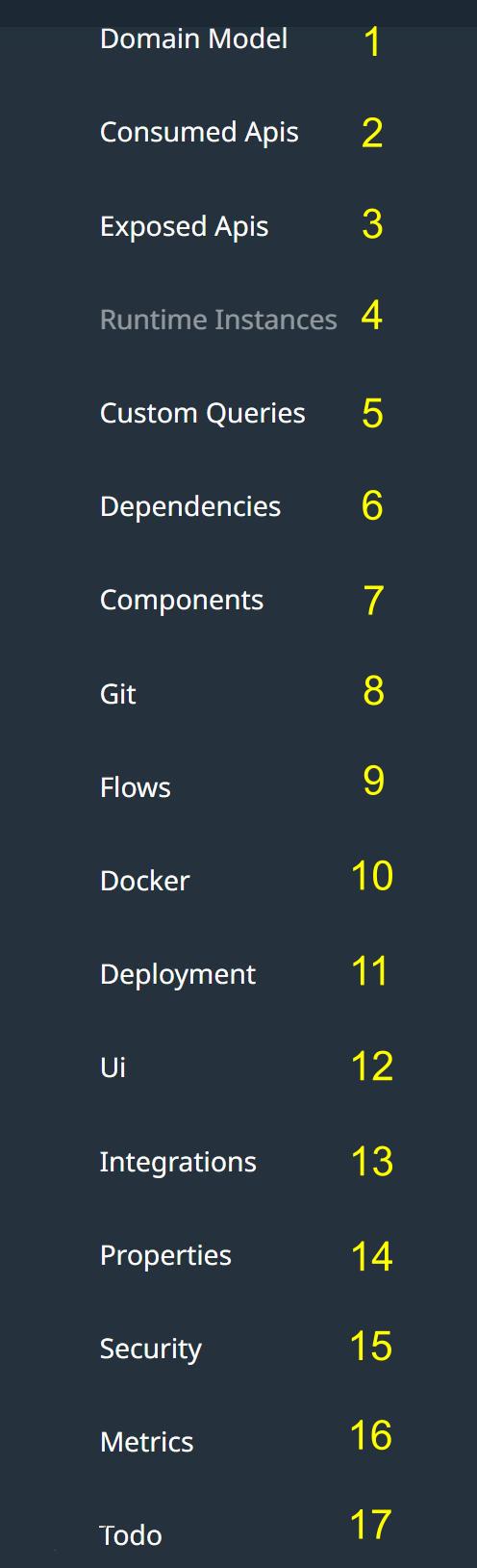
The App Tools Menu #
This is a short description of the tools available to build an app.

Legend #
- The Domain Model Diagrams editor is where you define entities and their relationships. Following this step, your APP crud services and APIs are automatically created by default.
- The consumed APIs section defines external services your App can access, such as Google Services, Slack, and other servers. Several such APIs are available by default and require no additional definitions. Consumed APIs can be imported from OpenAPI documents or manually constructed here.
- The Exposed APIs section manages the APIs your APP exposed. These include automatically created crud APIs, imported OpenAPI documents, or manually constructed ones here.
- The Runtime instances section is currently unavailable. When a target server starts for the first time, these are used to create default data in the database. Some default data, such as roles and tenants, can be defined elsewhere.
- The Custom Queries section defines complex queries on your entities using an easy-to-use interface. Queries translate to Java criteria API and, when executed, to SQL.
- The Depedencis Section defines the modules your app uses. These include automatically added modules, such as Spring libraries, and any public or private Java binaries you want to access from your App. The most common source for such libraries is Maven Central.
- The Components section lists the App components. For Spring runtime, a single component is available and is automatically created by Wizzdi Cloud. Flexicore-based runtime supports runtime plugins, so plugins can be designed using this feature.





